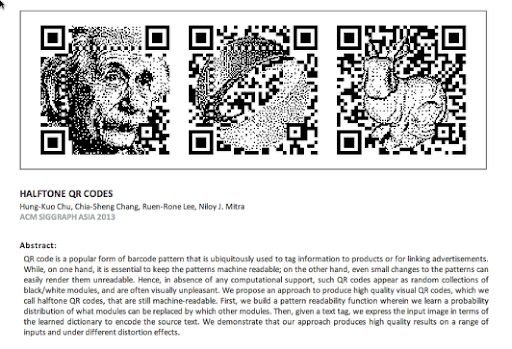
HALFTONE QR CODES

這好像是一個清華大學的研究專題(網址:http://cgv.cs.nthu.edu.tw/Projects/Recreational_Graphics/Halftone_QRCodes/ )
有興趣的人可以仔細看看本篇論文
裡面有創意的發想與實踐的過程討論
有興趣的人可以仔細看看本篇論文
裡面有創意的發想與實踐的過程討論

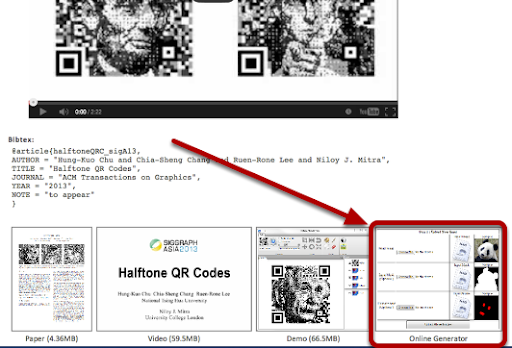
拉到網頁的最下方,有影片的展示與說明
我們直接看到「Online Generator」的地方
我們直接看到「Online Generator」的地方
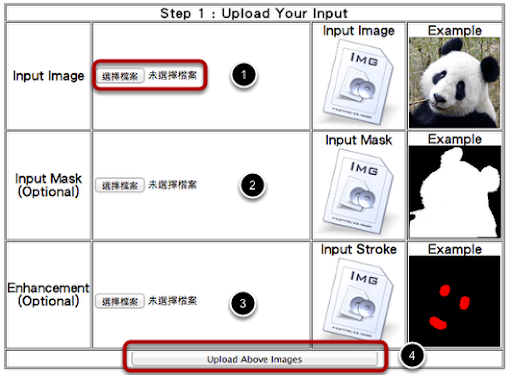
Step 1

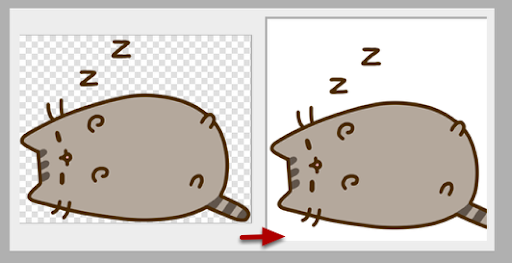
1.選擇想當成大頭貼的圖檔,建議先後製過,事先去背,將背景留白
2.如果是沒有去背的圖檔,Input Mask的地方可以選擇遮照圖(筆者:這樣有點多此一舉,不如乾脆一開始就將圖檔後製好)
3.選擇強化的部份,如例圖:紅點的部分為強調熊貓的眼睛與鼻子部分。
4.選擇Input Image的圖檔之後,即可按下Upload Above Images。
2.如果是沒有去背的圖檔,Input Mask的地方可以選擇遮照圖(筆者:這樣有點多此一舉,不如乾脆一開始就將圖檔後製好)
3.選擇強化的部份,如例圖:紅點的部分為強調熊貓的眼睛與鼻子部分。
4.選擇Input Image的圖檔之後,即可按下Upload Above Images。

上傳的檔案建議背景先改成白色,且將圖檔改成正方形大小
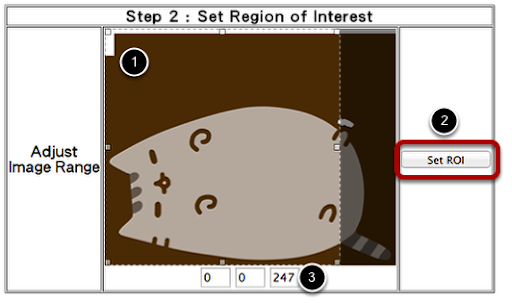
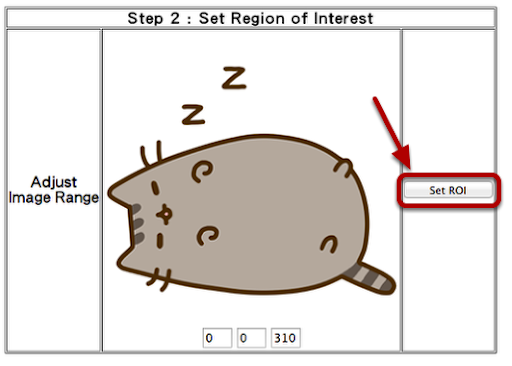
Step 2

1.設定QR Code圖檔的區域
如果原始圖檔不是正方形的話,這裡要重新抓一個正方形出來
而且背景預設是透明的話,可能有圖案會被吃掉(原圖的ZZZ)
2.圈好範圍後直接按Set ROI
3.右下角數字顯示圈選範圍的大小(像素x像素)
如果原始圖檔不是正方形的話,這裡要重新抓一個正方形出來
而且背景預設是透明的話,可能有圖案會被吃掉(原圖的ZZZ)
2.圈好範圍後直接按Set ROI
3.右下角數字顯示圈選範圍的大小(像素x像素)

如果事先後製過,直接就可以跳下一步
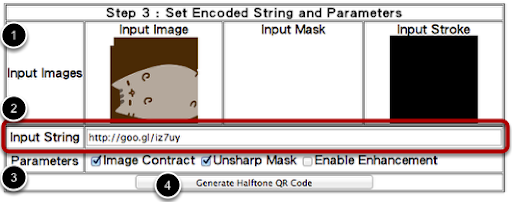
Step 3

1.重新檢視一次剛剛上傳的三張圖片,第一張是step2圈選的範圍
2.輸入QR Code想要隱藏的文字或網址
3.勾選需要的功能(增加圖像對比、減少遮照部分的訊息、強化想增強的部位)
4.生成QR Code個人圖像
2.輸入QR Code想要隱藏的文字或網址
3.勾選需要的功能(增加圖像對比、減少遮照部分的訊息、強化想增強的部位)
4.生成QR Code個人圖像
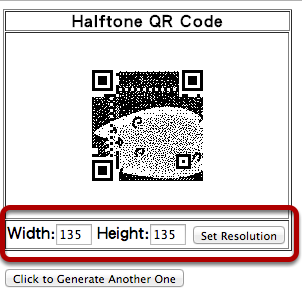
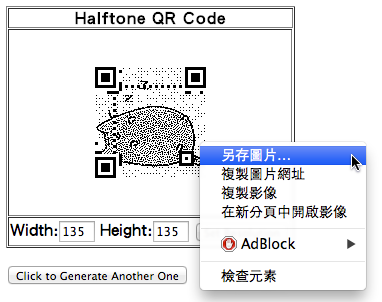
完成

完成的QR Code
有智慧型手機的讀者可以掃掃看,真的掃的出來
Set Resolution的地方可以更改大小(預設是135x135)
不過筆者建議存下來後再修改就好
有智慧型手機的讀者可以掃掃看,真的掃的出來
Set Resolution的地方可以更改大小(預設是135x135)
不過筆者建議存下來後再修改就好

另一張
註記

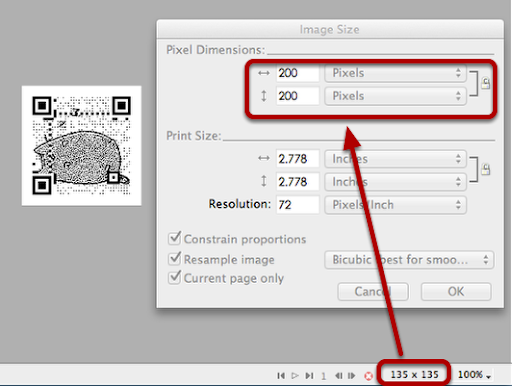
假如需要上傳到Facebook當大頭照的話,
至少需要改成180x180
ps:我是用Fireworks改的
至少需要改成180x180
ps:我是用Fireworks改的

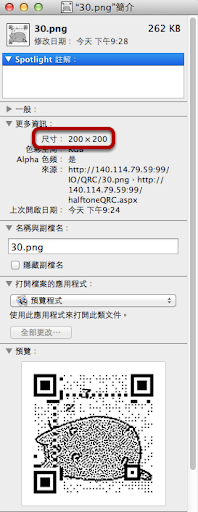
存檔後,即可上傳Facebook當大頭貼囉~

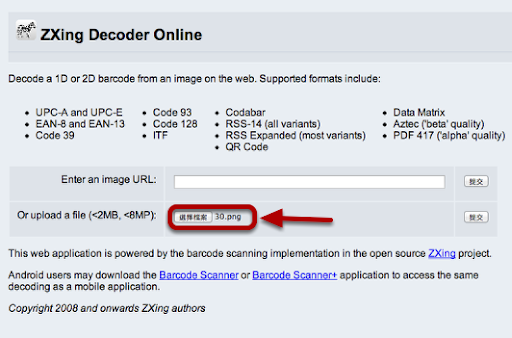
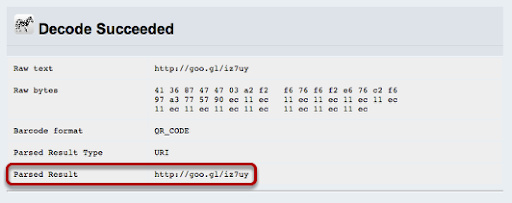
用一個線上解碼QR Code的網站測試:http://zxing.org/w/decode.jspx

真的可以掃的出來!











































